iOS 9のSafariでデスクトップ版サイトを見る方法とUser-Agentの違い
iOS 9 の Safari からデスクトップ版サイトを見る方法と、そのときに送信される User-Agent の違いについてメモしておきます。
iPhone から見るとスマホ向けレイアウトのサイトだけど、PC版を見たいなー。という時などに使う機能です。
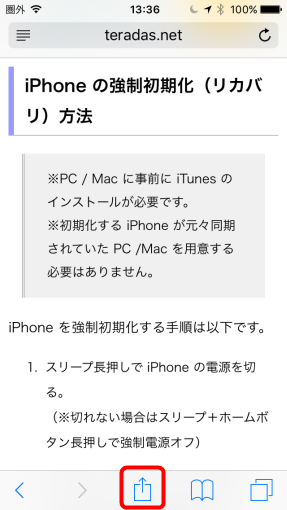
iPhone・iPad などからPCサイトを見るには、Safari のアドレスバーが出ている状態で、このボタンをタップします。

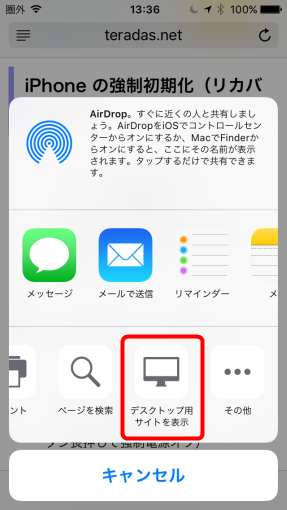
あとは「デスクトップ用サイトを表示」をタップするだけです。

はい。こんな感じでPC版サイトを見ることができましたー。

PCサイトが表示されない場合は、アドレスバー右のリロードボタンでページを再読み込みすると切り替わる場合があります。
ただし、サイトによっては、そもそもこの機能が使えないケースもあるかもしれません。
デスクトップ版表示時のユーザーエージェントは?
ちなみに iOS 9 の Safari で確認した User-Agent は、次の通りでした。
通常時の User Agent ↓
Mozilla/5.0 (iPhone; CPU iPhone OS 9_0 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13A344 Safari/601.1
「デスクトップ用サイトを表示」時の User Agent ↓
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Safari/601.1.42
これを見ると、Mac 版 Safari のフリをしているようですね。







