URLとページタイトルとかを1発コピーできるChrome拡張機能「Create Link」

今、見ているWEBページのURLを任意形式でコピーできるChrome拡張機能「Create Link」を紹介します。
URLだけでなく、WEBページのタイトルも自動で引っ張ってきてくれますので、記事を書く方ならかなり重宝する拡張機能と思います。
また、タイトルタグの中身を引っ張ってくるだけでなく、リンクテキストを自分で選択することも可能。
WEB上の文章を引用しつつページのURLも付ける、という面倒な作業が1発でできちゃう機能拡張なので、Twitter 等のSNSへの投稿にも便利です。
パッと見ではどんな機能があるのか分かりにくいかな?とも思うんですが、使い方さえ分かってしまえば手放せないツールなると思います。
Chrome拡張機能「Create Link」のダウンロードはこちらから。
インストールするとChromeのツールバーに新しいボタンが作成されます。
Create Linkの使い方
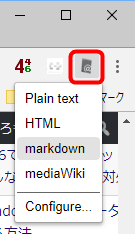
基本的な使い方は、ツールバーのボタンをクリック→形式選んでクリック。でクリップボードにテキストがコピーされます。
初期状態では4つの形式が登録されており、「Configure...」から形式の追加・削除もできます。(後述)

例えば「HTML」 をクリックすると、以下のようなテキストがクリップボードにコピーされます。(ポップアップが閉じなくてもコピーはされています。)
<a href="//www.teradas.net/archives/27568/">タイマーなしで温泉たまごが作れる!「本格温泉たまご器」が凄い | TeraDas-テラダス</a>
これをHTMLとして解釈させると…
という感じのリンクになるわけです。
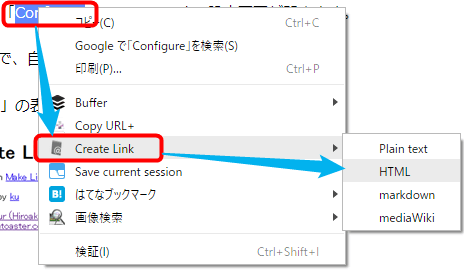
また、Chrome のWEBページ上で文が何も選択されていない状態で右クリック → Create Link からでも同じ機能を呼び出すことができます。
この拡張機能の素晴らしいところは、Wordpress の Gutenberg ブロックエディタや Open Live Writer で Ctrl + V すれば、HTML のリンクをそのまま貼り付けできるところ。
他の拡張機能では HTML として解釈させるのに、右クリック →「形式を選択して貼付け」などの面倒な操作が必要になるものもありますが、こいつは直接貼り付けできる点が便利です。
リンクテキストの選択もできる

ページのテキストを選択→右クリック→「CreateLink」を呼び出すと、ページタイトルの代わりに選択したテキストを使うことができます。
例えば、テキストを選択→「Plain text」をクリックすれば、以下のようなテキストがクリップボードにコピーされるわけです。
この値段にして400番と1000番の両面ダイヤモンド砥石。さらに、ちゃんと台まで付属しています。 //www.teradas.net/archives/27462/
これをそのままTwitterクライアントに貼りつけてやれば、引用箇所とURLをわざわざ別々にコピーしなくて済み、地味に便利です。
任意書式も登録可
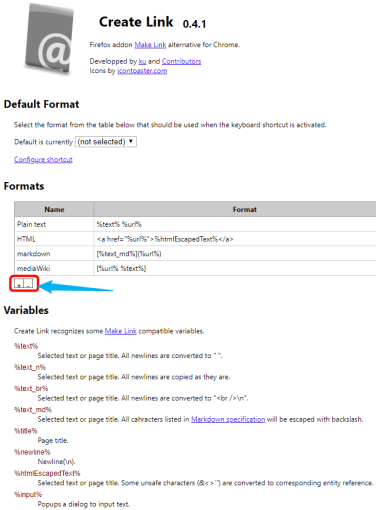
ツールバーボタン→「Configure」を開くと、書式のカスタマイズも可能です。

自前の書式を追加するときは「+」ボタンから。削除時は「Formats」の表から項目を選択 →「-」ボタンです。
書式内で使える変数は、画面内の「Variables」欄に書いてある通りになります。(以下、引用)
%text%
Selected text or page title. All newlines are converted to " ".%text_n%
Selected text or page title. All newlines are copied as they are.%text_br%
Selected text or page title. All newlines are converted to "
\n".%text_md%
Selected text or page title. All cahracters listed in Markdown specification will be escaped with backslash.%title%
Page title.%newline%
Newline(\n).%htmlEscapedText%
Selected text or page title. Some unsafe characters (&<>'") are converted to corresponding entity reference.%input%
Popups a dialog to input text.
マークダウンや、任意のテキストを入力できる機能などが面白いですね。
またこのほか、「Default Format」を指定して Chrome のショートカットキーを設定してやれば、ショートカットキーでリンクテキストを生成することもできます。
生産性ツールとして面白いと思いますので、まだ使ったことがない人や、アップデート前から使っていて新しい機能を知らない人は、この機会に見直してみてもよいかもしれません。
※この記事は過去記事を更新したものですが、きっかけは、愛用していた「Copy Title+URL to clipboard」という拡張機能が使えなくなったからです。現在は「Create Link」が一番だと思います。
こんな記事も読んでみませんか?
- 全部のタブのURLとタイトルを一発コピーできるChrome拡張機能「Make Link of All tabs」
- スパイウェア疑惑があったChrome用ジェスチャー拡張機能の代替は?
- Google Chrome 用ジェスチャ拡張機能 Smooth Gestures
- 複数のGmailアカウントの新着チェックができるChrome拡張機能「Google Mail Multi-Account Checker」
- 【Chrome】開いているタブ・ウィンドウを自動保存・一括復元できる拡張機能「Session Buddy」
- Chromeで今開いているページのタイトル+URLをコピーできる拡張機能「Copy Title+URL to clipboard」







